
毎日のように行う操作、ありますよね。
特定のWEBサイトを開いて、ログインして、画面を起動して、データを入力するようなルーチンワーク。自動でやってくれないかな?と思ったことは1度や2度ではないはずです。
そんな操作を自動でしてくれる機能がRPAであるPower Automate Desktopにはレコーダーという名称で実装されています。
RPAの使い方というと難しく考えてしまうかもしれませんが、かんたんな操作で設定ができます。
早速、動かしていきましょう。
まだPower Automate Desktopをインストールしていないよという方はコチラで使い方を紹介しているので参考にされてください。
WEBレコーダーでブラウザ上のルーチンワークを自動化する
今回は例として、筆者パスコーが毎日確認するWEBサイトを開く操作を自動化してみます。
起動するアプリや画面は、読者のみなさまの「自動でやってくれたらいいのに」に合わせて変更していただいて結構です。
では、操作していきます。
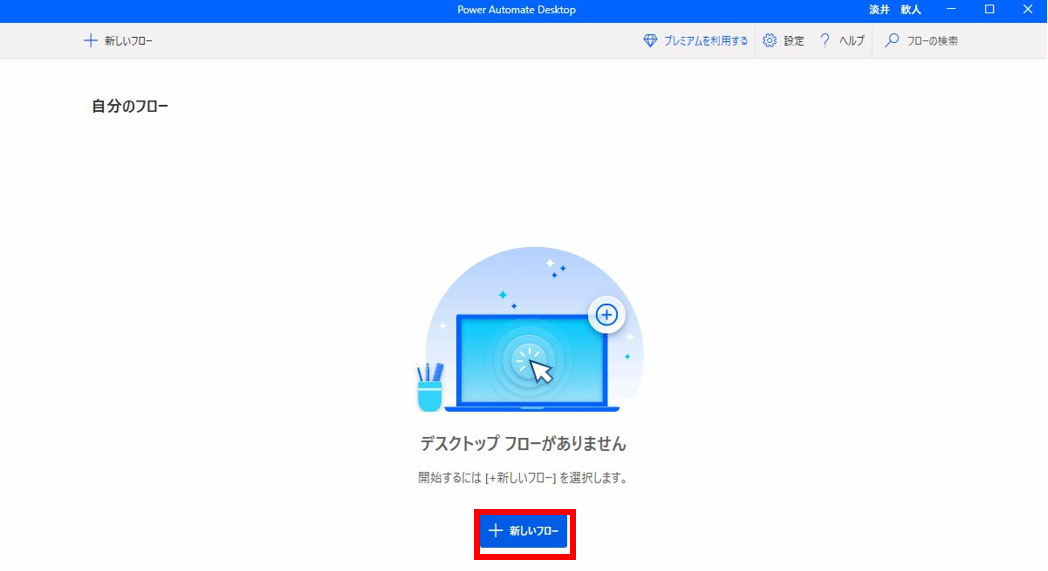
まずは新しいフローをクリックします。

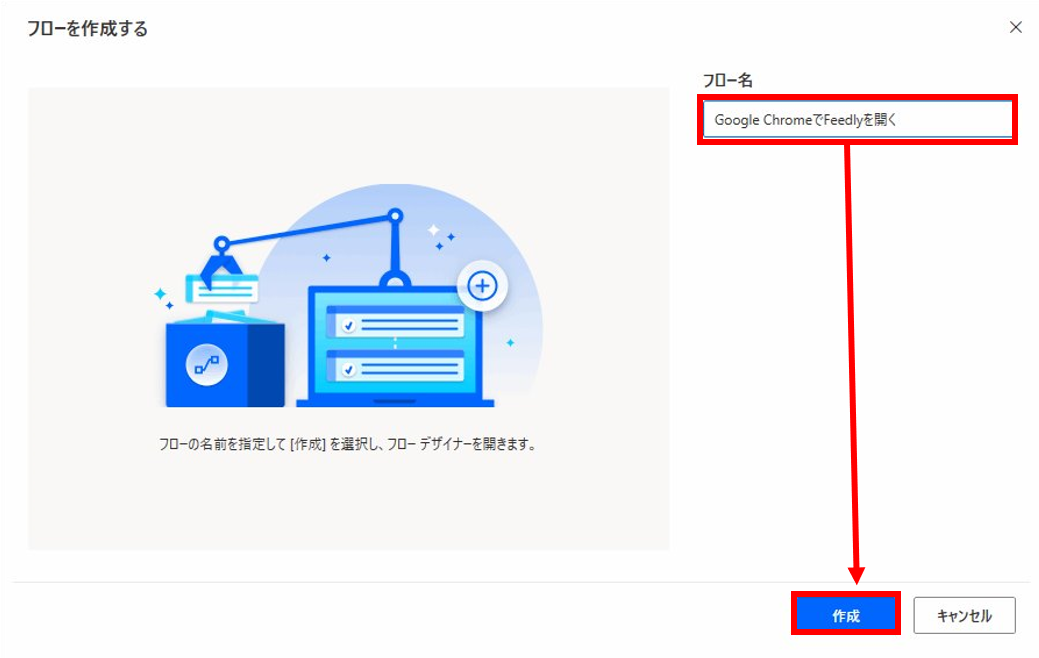
続いて、フローに名称を設定します。
名称は任意で結構です。今回はパスコーがいつも見ているRSSリーダー:Feedlyを開く操作を自動化設定するので、そのように名称を設定しました。

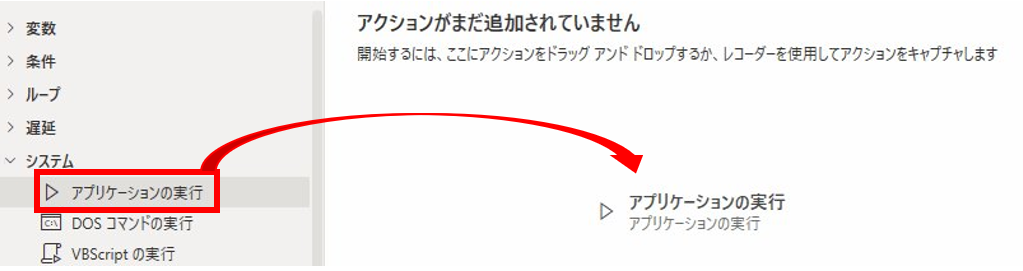
左側にズラーッとアクションが並んでいます。この部分をメニューバーと呼びます。
メニューバーのシステムの中にある「アプリケーションの実行」をドラッグ・アンド・ドロップ(左クリックしたまま移動させてクリックを離す)で空白の部分(:ワークスペースと呼びます)に持っていきます。

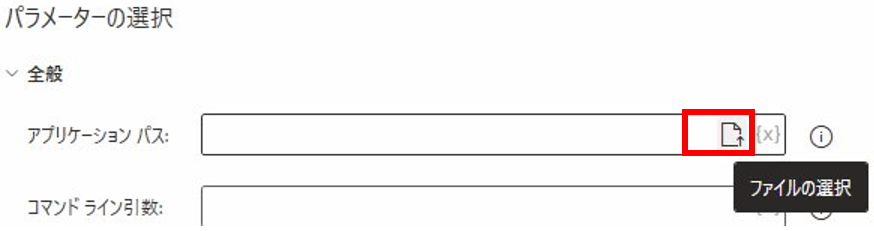
すると、アプリケーションの実行ダイアログ(ウィンドウ)が表示されます。
パラメーターの選択で、アプリケーションパスの右側にあるファイルの選択をクリックします。

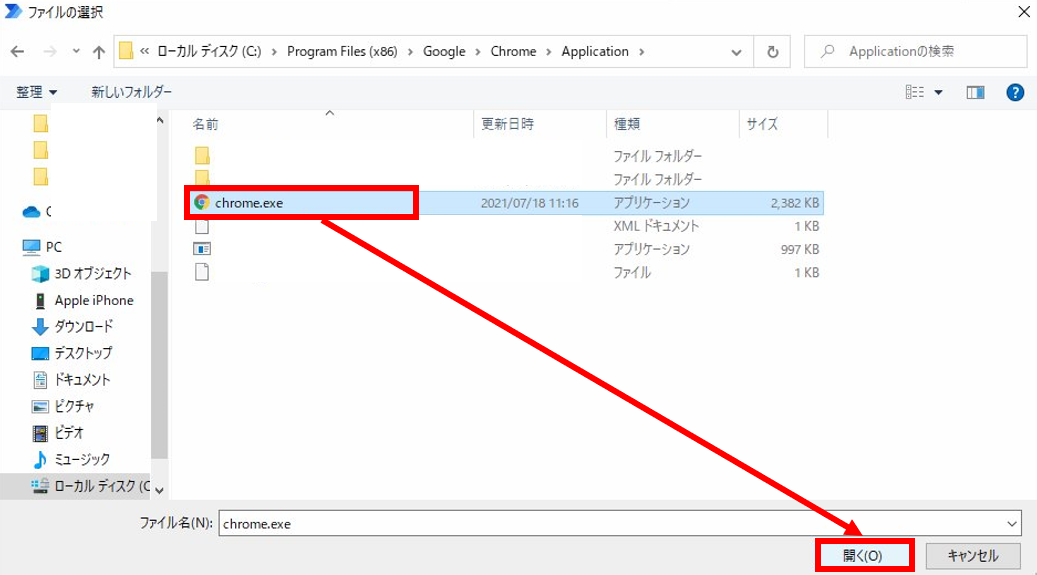
ファイルの選択ダイアログが表示するので、起動したいアプリケーションを選択します。
今回はGoogle Chromeで特定のWEBサイトを開きたいので、アプリケーションとしてはGoogle ChromeのChrome.exeを選択します。

アプリケーションの起動後の操作は、アプリケーションの完了を待機しておきます。
起動するアプリケーションの特性や自動化したい操作よって選択はことなりますが、今回はGoogle Chromeがきっちり起動完了してから次の操作を行いたいため、完了を待機という選択肢を選んでいます。

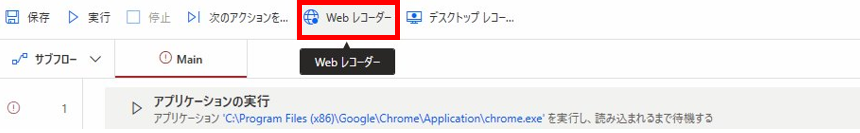
続いて、上のツールバーにあるWEBレコーダーをクリックします。

ブラウザーの選択画面が出てくるので、好きなブラウザーを選びます。
今回はGoogle Chromeを選択します。
詳細部分のブラウザーインスタンス名はBrowserのまま、タブは新しいタブにしておきます。

使いたいブラウザーの拡張機能をインストールしていない場合は、こちらの記事で紹介しているので参考にされてください。
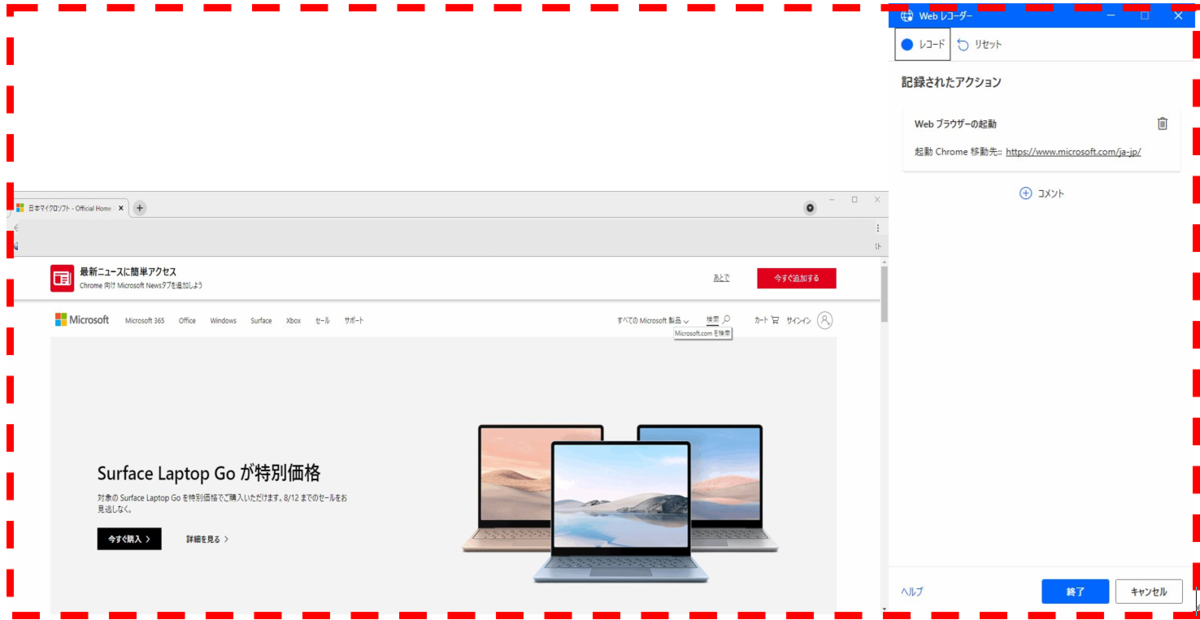
指定したGoogle Chromeが起動するとともに、WEBレコーダーのウィンドウも起動されます。
レコーダーのウィンドウには操作内容が追記されていくので、確認しながら進められます。

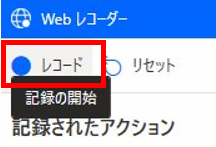
操作を記録する準備ができたら、WEBレコーダーウィンドウのレコードをクリックして記録を開始します。

画面上をいつもどおり操作していきます。
パスコーはバイクのニュースを見るためにFeedly.comを開き、MotoGP(バイクの世界選手権)ニュースをいつもクリックして見ているので、MotoGPをクリックしました。
右側にニュースの一覧が出てきたので操作はこれでOKです。

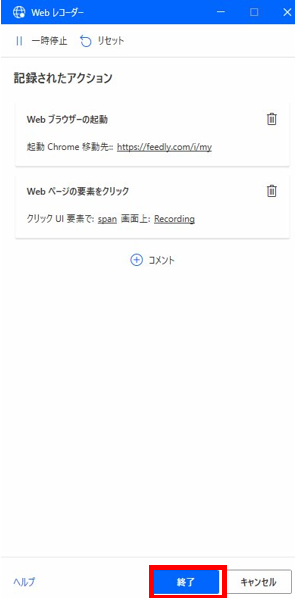
操作が終わったら、WEBレコーダーウィンドウの終了をクリックします。

レコーダーが終了し、フローデザイナーの画面に戻ります。
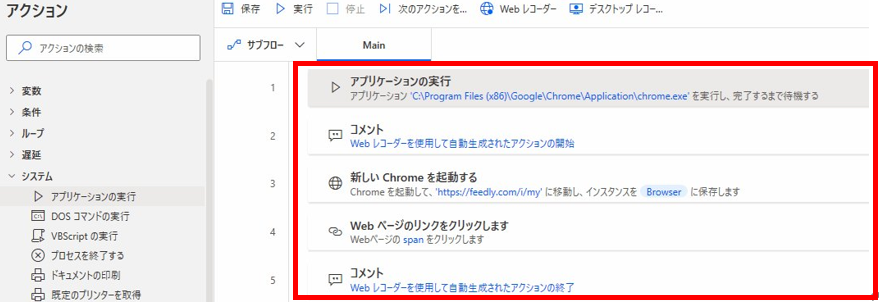
WEBレコーダーで記録した操作がアクションに追加されていることがわかります。

記録はこれで終了です。
まずはIT初心者でもできる入門編として非常にかんたんな操作を記録させてみました。
次はRPAに記録した操作が動くことを確認しますので、起動したアプリ(パスコーの場合はGoogle Chrome)を閉じておきます。
いざフローを実行する前に、作成したフローで必ず行わなければいけない操作があります。
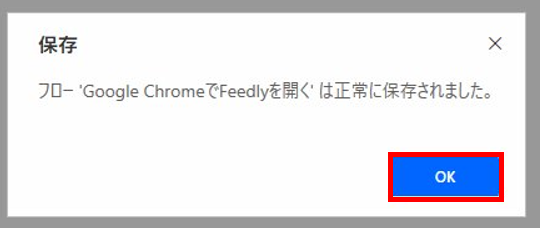
それは保存です。保存を忘れてしまうと、せっかくの操作が消えてしまいますので注意が必要です。

正常に保存されましたというメッセージが出るまでは待ちます。
※インターネット接続ができていないとエラーになります。

作成したフローを実行する
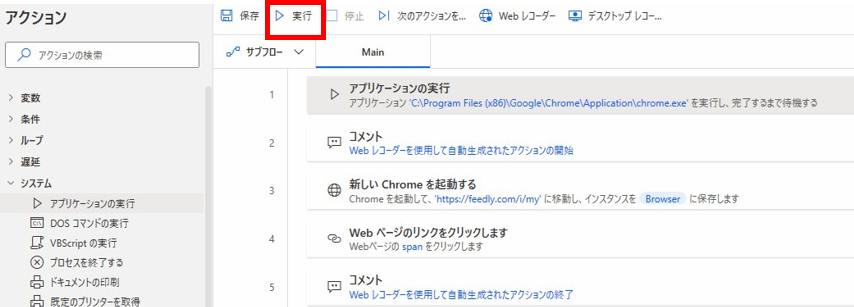
では、作成したフローを実行します。
ツールバーにある、実行をクリックします。

すると、①Google Chromeが開いて、②特定のWEBサイト(Feedly.com)が開き、③いつも見るところをクリックした状態までが自動的に行われた状態になりました。
非常にシンプルなフローではありますが、RPAを使ってプロセスを自動化する目的が達成できました。
フローを作り込んでいけば更に出来ることは増えていきます。ぜひ”いつもの操作”を自動化してみてください。
参考になったよと思っていただけましたらSNSでのシェア、よろしくお願いいたします!
無料記事:Power automate Desktop&Teamsのノウハウ
最後までおよみいただきありがとうございました。
では、また次の記事で。